پuƒzپ[ƒ€ƒyپ[ƒWپiƒEƒFƒuپj‚ً—ک—p‚·‚é‚·‚ׂؤ‚جگl‚ھپA”N—î‚âگg‘ج“IڈًŒڈ“™‚ةٹضŒW‚ب‚پA’ٌ‹ں‚³‚ê‚ؤ‚¢‚éڈî•ٌ‚ة–â‘è‚ب‚ƒAƒNƒZƒX‚µپA—ک—p‚إ‚«‚邱‚ئپv‚حپwƒEƒFƒuƒAƒNƒZƒVƒrƒٹƒeƒBپx‚ئŒؤ‚خ‚êپAƒzپ[ƒ€ƒyپ[ƒWچىگ¬ژ‚ج•Kگ{ژ–چ€‚ة‚ب‚è‚آ‚آ‚ ‚è‚ـ‚·پB
‚ـ‚½پAپuƒEƒFƒuƒAƒNƒZƒVƒrƒٹƒeƒBپv‚ة’چˆس‚µ‚ؤƒyپ[ƒW‚ًچىگ¬‚·‚邱‚ئ‚إپAŒg‘ر’[––‚â PDA ‚ب‚ا”ٌƒpƒ\ƒRƒ“‚©‚ç‚جƒAƒNƒZƒX‚ة‚à•K—v‚بڈî•ٌ‚ً’ٌ‹ں‚·‚邱‚ئ‚ھ‚إ‚«‚é‚و‚¤‚ة‚ب‚è‚ـ‚·پBڈلٹQژز‚âچ‚—îژز‚ج‚½‚ك‚¾‚¯‚إ‚ب‚پA Œ’ڈيژز‚àٹـ‚ك‚½ ‚و‚葽‚‚ج—ک—pژز‚©‚ç‚ج—ک—p‚ً‘£گi‚·‚邱‚ئ‚ة‚آ‚ب‚ھ‚è‚ـ‚·پB
ˆب‰؛‚ةژه‚ب’چˆس“_‚ً‹“‚°‚ـ‚·‚ج‚إپAژQچl‚ة‚µ‚ؤ‚‚¾‚³‚¢پB
1.HTML ‚ًگ³‚µ‚¢•¶–@‚إ‹Lڈq‚·‚éپB
W3C(World Wide Web Consortium) ‚ھٹ©چگ‚ئ‚µ‚ؤŒِٹJ‚µ‚ؤ‚¢‚é HTML ‚جژd—l‚ة‰ˆ‚¤پi•¶–@‚ًژç‚邱‚ئپj‚±‚ئ‚ة‚و‚èپAƒAƒNƒZƒVƒrƒٹƒeƒBڈم‚ج –â‘è‚ج‘½‚‚ح‰ًŒˆ‚µ‚ـ‚·پB
ˆب‰؛‚ج•¶–@ƒ`ƒFƒbƒN‚جƒTپ[ƒrƒXƒTƒCƒg‚à—ک—p‚³‚ê‚é‚ئ—ا‚¢‚إ‚µ‚ه‚¤پB
Another HTML-lint gateway
2. ‰و‘œ‚ة‚ح“Kگط‚ب‘م‘ضƒeƒLƒXƒg‚ً
ژ‹ٹoڈلٹQژز‚حپA•¶ژڑ‚إڈ‘‚©‚ꂽƒEƒFƒuƒTƒCƒg‚ًپA‰¹گ؛“ا‚فڈم‚°ƒ\ƒtƒg‚ئŒؤ‚خ‚ê‚é•âڈ•ƒ\ƒtƒg‚ًژg‚ء‚ؤپA پg“ا‚ٌ‚إپh‚¢‚ـ‚·پB‚ئ‚±‚ë‚ھپA‰و‘œ‚إ•\Œ»‚³‚ꂽ‚ئ‚±‚ë‚حپA‰½‚ھڈ‘‚©‚ê‚ؤ‚¢‚é‚©‚ً‰¹گ؛“ا‚فڈم‚°ƒ\ƒtƒg‚ح”»•ت‚إ‚«‚¸پA“ا‚فڈم‚°‚ؤ‚‚ê‚ـ‚¹‚ٌپB‚و‚—ک—p‚·‚éƒEƒFƒuƒTƒCƒg‚ًژv‚¢ڈo‚µ‚ؤ‚‚¾‚³‚¢پBƒEƒFƒu’†‚إ‘هژ–‚بڈî•ٌ‚ھپA‘ه‚«‚ب‰و‘œ‚إ•\Œ»‚³‚ê‚ؤ‚¢‚éƒPپ[ƒX‚ھ‘½‚¢‚±‚ئ‚ة‹C‚ھ•t‚‚ئژv‚¢‚ـ‚·پB‚آ‚ـ‚èپA‰¹گ؛“ا‚فڈم‚°ƒ\ƒtƒg‚ًژg‚ء‚ؤپAƒEƒFƒu‚ً—ک—p‚µ‚ؤ‚¢‚éژ‹ٹoڈلٹQژز‚حپA‰و‘œ‚إ•\Œ»‚³‚ꂽ‘هژ–‚بڈî•ٌ‚ً’m‚邱‚ئ‚ھ‚إ‚«‚ب‚¢‚ج‚إ‚·پB‚»‚±‚إپA‰و‘œ‚ة‚حپAپu‘م‘ضƒeƒLƒXƒgپv‚ً‚آ‚¯‚邱‚ئ‚ً‚¨ٹ©‚ك‚µ‚ـ‚·پB
‚±‚ج‘م‘ضƒeƒLƒXƒgپiپu alt=" پ›پ›پ› " پv‚إژw’è‚·‚éƒeƒLƒXƒgپj‚حپAƒeƒLƒXƒg—pƒuƒ‰ƒEƒU‚≹گ؛پE“_ژڑ‚ب‚ا‚ج‰و‘œ‚ً•\ژ¦‚إ‚«‚ب‚¢ٹآ‹«‚إپA‰و‘œ‚ج‘م‚ي‚è‚ئ‚µ‚ؤ—ک—p‚·‚邱‚ئ‚ً–ع“I‚ئ‚µ‚ؤ‚¢‚ـ‚·پB
ƒuƒ‰ƒEƒU‚إ‰و‘œ‚ً”ٌ•\ژ¦‚ة‚·‚éگف’è‚ة‚µ‚ؤŒ©‚ؤ‚ف‚é‚ئپAˆê–ع—ؤ‘R‚إ‚·پB
| گç—tŒ§ژY‹ئگU‹»ƒZƒ“ƒ^پ[‚جHP‚ً‰و‘œ”ٌ•\ژ¦‚إŒ©‚½گ} |
 |
 |
|
| ‘م‘ضƒeƒLƒXƒg‚ھ“ü—ح‚³‚ê‚ؤ‚¢‚é‚ئپAƒ}ƒEƒX‚ًƒ|ƒCƒ“ƒg‚µ‚½ژ‚ة•\ژ¦‚³‚ê‚éپB |
 |
3. ƒeƒLƒXƒg‚ج“r’†‚ة‹َ”’‚â‰üچs‚ً“ü‚ê‚ب‚¢
•’²گ®‚ج‚½‚ك‚ة•¶ژڑ‚جٹش‚ة‹َ”’‚â‰üچs‚ً“ü‚ê‚é‚ئپA‰¹گ؛ƒuƒ‰ƒEƒUپiژ‹ٹoڈلٹQژز‚ج‚½‚ك‚ج‰¹گ؛“ا‚فڈم‚°ƒuƒ‰ƒEƒUپj‚إ‚حپAگ³‚µ‚“ا‚فڈم‚°‚ç‚ê‚ب‚‚ب‚ء‚ؤ‚µ‚ـ‚¢‚ـ‚·‚µپAŒںچُƒGƒ“ƒWƒ“‚ة‚àگ³‚µ‚Œںچُ‚µ‚ؤ‚à‚炦‚ب‚‚ب‚ء‚ؤ‚µ‚ـ‚¢‚ـ‚·پBƒeƒLƒXƒg‚ج•‚ً’²گ®‚·‚éڈêچ‡‚ة‚حپA CSS پi Web ƒyپ[ƒW‚جƒŒƒCƒAƒEƒg‚ً’è‹`‚·‚é‹Kٹiپj‚ًژg—p‚·‚é‚ئ—ا‚¢‚إ‚·پB
4. ‹@ژيˆث‘¶•¶ژڑ‚ئ‹Lچ†‚ة’چˆس‚·‚é
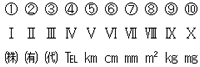
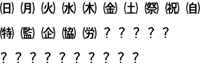
OS ‚ئƒtƒHƒ“ƒg‚جژي—ق‚ة‚و‚ء‚ؤ‚حپAگ””شچ†‚ب‚ا‚ھگ³‚µ‚•\ژ¦‚³‚ê‚ب‚¢پE“ا‚فڈم‚ھ‚ç‚ê‚ب‚¢ڈêچ‡‚à‚ ‚è‚ـ‚·‚ج‚إپA’چˆس‚µ‚ؤ‚‚¾‚³‚¢پB‘م•\“I‚ب‚à‚ج‚ً‚ ‚°‚ـ‚·پB
| Windows‚إ•پ’ت‚ةژg‚¤•¶ژڑ‚ھپAMacintoshڈم‚إ‚ح‚±‚ج‚و‚¤‚ة•¶ژڑ‰»‚¯‚·‚éپB |
Windows |
Macintosh |
 |
 |
‚ـ‚½پA•¶ژڑ‚ھ“_–إپEˆع“®‚µ‚ؤ‚¢‚é‚ئپA“ا‚ف‚أ‚ç‚¢‚¾‚¯‚إ‚ب‚پA‰¹گ؛ƒuƒ‰ƒEƒU‚إ‚ج“ا‚فڈم‚° ‚ب‚¢ ڈêچ‡‚ھ‚ ‚è‚ـ‚·‚ج‚إپA“_–إپEˆع“®‚جƒ^ƒO‚حژg—p‚µ‚ب‚¢•û‚ھ‚و‚¢‚إ‚µ‚ه‚¤پB
‚»‚ج‘¼ƒAƒNƒZƒVƒrƒٹƒeƒB‚جژwگj‚ة‚آ‚¢‚ؤ‚حپAˆب‰؛‚جƒTƒCƒg‚ًژQچl‚ة‚³‚ê‚é‚ئ‚و‚¢‚إ‚µ‚ه‚¤پB
•xژm’تƒAƒNƒZƒVƒrƒٹƒeƒBژwگj‚جƒyپ[ƒW
‚ـ‚½پAƒEƒFƒuƒAƒNƒZƒVƒrƒٹƒeƒB‚جژ©“®ƒ`ƒFƒbƒNƒvƒچƒOƒ‰ƒ€‚ھ–³ڈ‚إ”z•z‚³‚ê‚ؤ‚¨‚è‚ـ‚·‚ج‚إپA‚²ژg—p‚ة‚ب‚ء‚ؤ‚ف‚ؤ‚ح”@‰½‚إ‚µ‚ه‚¤‚©پB
ڈî•ٌ’تگMŒ¤‹†‹@چ\پ@ƒEƒFƒuƒwƒ‹ƒpپ[‚جƒyپ[ƒW
|