| 加工するときに注意すること |
 画像の大きさ 画像の大きさ
ホームページで使用する画像には、縦横の大きさに制限はありません。しかし、あまり大きすぎると、デザインが崩れてしまったり、スクロールが多くなったりと非常に見づらいホームページになってしまいます。画像の大きさは最大でもディスプレイの解像度が800×600ピクセルでスクロールの必要がないようにするのが良いでしょう。
 データ容量 データ容量
画像が大きいとデータ容量も大きくなります。データ容量が大きければ大きいほどホームページが表示されるのに時間がかかってしまいますので、画像の解像度を低くして容量を節約したり、ホームページのデザインやモニタサイズ、解像度、データ容量などを考慮して画像の大きさを小さくしたりといった方法で、程よいデータ容量※にするように心掛けましょう。
※ 1ページあたりの容量は画像、動画、音楽等そのページに使用しているものを全て含めた容量です。一般的に閲覧者がホームページが表示されるまでに待てる時間は10秒だと言われています。通信速度と10秒で表示できるデータ容量は次の通りです。
| ダイアルアップ接続 |
通信速度 |
10秒で表示できるファイルサイズ |
備 考 |
| モデム |
28.8kbps |
約35KB |
|
| モデム |
56kbps |
約70KB |
|
| ISDN |
64kbps~ |
約78KB~ |
2回線を束ねて128kbpsも可能 |
また、ADSLなどのブロードバンドの普及に伴って「6秒ルール」や「3秒ルール」と言った言葉も聞かれるようになってきました。
 画面上での見え方 画面上での見え方
ホームページで使用する画像は「ホームページ上で見た時に最も美しい」状態になるように製作します。例え細部にわたって念入りな加工をしたとしても、ホームページで見た時に細部がつぶれてしまうようでは全ての苦労が水の泡です。あらかじめ必要部分を切り抜いて、実際にホームページで使用するサイズ、解像度で作業を行うようにしましょう。
また、パソコンのモニタや環境によって色の見え方が違ってきます。
このことも考慮して加工するようにしましょう。
|
| 加工、効果色々 |
フォトレタッチソフトを使用すると様々な効果を得られます。 |
萌ゆる木々が…

|
→ |
深まる秋の風景に

|
思い出の写真を

|
→ |
セピア色に

|
こんな写真も

|
→ |
イラスト調に

|
画像の上に

|
→ |
文字を重ねたり

|
色々と工夫をして、お気に入りの1枚にしましょう!
|
| 大きさの変更方法 |
画像の大きさを変更するためには次のような方法があります。
①切り抜き
大きな画像から必要な部分だけを選択して切り抜きます。
画像そのものの大きさは変更せず、部分的に切り抜いて大きさを変更します。
②サイズ変更(リサイズ)
画像そのものは変更せず全体の大きさを変更します。これは大きさに合わせてピクセル数が増減します。画像を小さくした時にはピクセルが切り捨てられ、大きくした時には空いた隙間に透明ピクセルが埋められます。

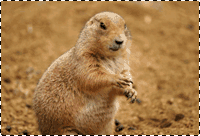
大きさを変更したい範囲を選択 |
→ |

選択された範囲を縮小(拡大)します。 |
→ |

|
注意!
初心者が陥りやすい失敗に画像のリサイズ(Resize)と拡大/縮小(Scaling)の勘違いがあります。
例えば、次の二つの画像を保存して容量を確認してみてください。見た目は右の画像の方が小さく見えますが、これはホームページ上で縮小させているだけで、ファイルサイズ自体が変わったわけではありません。容量を小さくするにはホームページ上で見た目を変更するのではなく、加工ソフトを利用してサイズ変更(または解像度の変更)を行いましょう。
|